
「YouTubeにオープニングは必要なの?」
「いらないといわれる理由は?」
「オープニングにはどんな効果がある?」
YouTubeのオープニングは必要という意見もあれば、いらないという声もあり、つけるかどうか迷ってしまいますよね。
結論からいうとオープニングはあったほうが良いです。いきなり本論に入るべきとの声もありますが、それ以上にメリットがあるからです。効果的に活用すれば再生回数や登録者を増やしていけるでしょう。
- オープニング動画がいらないといわれる理由
- オープニング動画のメリット
- 効果的なオープニングを作成するポイント
- 最短2分でできるオープニング動画の作り方
本記事を参考にすることで、オープニングの重要性が理解でき、魅力的な動画を作れるでしょう。
ぜひ最後までお読みください。
なおYouTubeマスターDの公式LINEでは、YouTubeをこれから頑張っていきたい人の役に立つ豪華特典をプレゼントしています。特典は定期的にアップデートしているので、ぜひお気軽に登録して受け取ってくださいね!
現在16,977人が登録中!
もくじ
YouTubeに長いオープニングはいらない!3~5秒で短くすませるべき理由
YouTubeでは長いオープニングは視聴者にとって邪魔になるため、いらないと言われています。

結局のところ、視聴者が見たいのはオープニングなどではなく動画の中身ですよね!
視聴者はせっかちで早く悩みを解決したり、知識を習得したりするために見ています。
早く動画の中身を見たいのに長いオープニングがあると、強いストレスを与えてしまい離脱されかねません。
そこでオープニングは短い動画にするのが良いでしょう!3〜5秒程度であれば、視聴者がそこまで気にならずに、なおかつ興味をひけて視聴維持率を上げられるようになります。
短すぎても効果が薄れますが、長いオープニングは視聴者が我慢できずに離脱してしまうため、やめたほうが良いでしょう。
いらないと言えないYouTubeのオープニングで得られる3つの効果

オープニングを入れることで、以下の3つのメリットが得られます。
- チャンネルのブランディングにつなげられる
- 動画の長さを自然に増やせる
- 早期離脱を防げる
デメリットである邪魔という点が改善できるなら、オープニングがいらないとは言えないでしょう。
それぞれ詳しく解説していきます。
1.チャンネルのブランディングにつなげられる
オープニングは、チャンネルのブランディングにとって重要な要素です。
あなたのオリジナル性を追加すると、チャンネル名を覚えてもらいやすくなるでしょう。

「このチャンネルといえばこんな感じだよね」というイメージを与えられます!
トップYouTuberのHIKAKINさんもオープニングを入れており、以下のようなかわいらしいイラストで覚えやすいですよね。

ブランドイメージの確立と同時に親しみやすさや安心感も与えられるでしょう。あなたのファンを集め、チャンネル登録につながりやすくなるため、ぜひ活用してみてください。
2.動画の長さを自然に増やせる
オープニングを入れることで動画の長さを自然と増やせるようになります。
YouTubeは長く視聴される動画を「良い動画」と定義しており、評価が高くなりやすい仕組みです。そのため、オープニングで数秒でも視聴時間が伸びれば有利になります。
エンディングも組み合わせれば5~10秒は伸ばせるので、活用することを推奨しています。

ただし、無駄な話を増やして動画時間を長くするのはやめましょう!
オープニングとエンディングはサクッと終わらせて、視聴の邪魔にならないように注意してくださいね。
3.早期離脱を防げる
オープニング動画は、視聴者を引きつけて早期離脱を防ぐ効果があります。
視聴者は最初の数秒で動画を見るか無意識に決めています。この数秒をオープニングを活用して引きつけられると、その先も見てもらえるでしょう。

とはいえ、視聴者にとって邪魔だから逆に早期離脱されてしまうのではないかと不安に感じる人もいるでしょう!
しかし、邪魔だと感じないくらい短くかつ好印象なものであれば離脱を防げる可能性が高いです。
エンタメ系なら明るくポップな感じで、ビジネス系なら落ち着いたかっこいいデザインにすると雰囲気がわかりやすくなります。
たった数秒ですが、いきなり動画に入るより視聴者を引きつけ心をつかむことが期待できるでしょう。
効果のあるYouTubeのオープニングを制作する3つのポイント【いらないとは言わせない】

YouTubeで効果的なオープニング動画を制作するには、以下の3つのポイントを意識しましょう。
- 尺を短くする
- チャンネル名を記載する
- コンセプトに合ったテイストにする
以下で詳しく解説していきます。
1.尺を短くする
オープニング動画を制作するなら3〜5秒以内を目安に短くしましょう。
長すぎると視聴者が退屈に感じたり、なかなか始まらなくてイライラしたりして早期離脱される可能性があります。
すぐに離脱されると「良くない動画」だとYouTubeから低評価をつけられて、他の再生回数も伸びにくくなるでしょう。

広告もあるため、オープニングが長すぎるとメイン部分が始まるまでにかなりの時間がかかってしまいます!
視聴者が我慢できずに他のチャンネルを見に行ってしまうでしょう。3〜5秒程度であれば、視聴者が早送りする必要もなくそこまで気になりません。
2.チャンネル名を記載する
オープニング動画には、チャンネル名を必ずわかりやすくはっきりと記載して視認性を良くしましょう。

たとえば、僕の動画の一部では、オープニングを以下のようにチャンネル名がわかるように、大きくはっきり入れています!

動画を視聴者に見てもらうたびに、チャンネル名が記載されているため覚えてもらいやすくなるでしょう。
一方で、チャンネル名の文字が小さすぎたり、デザインがごちゃごちゃしててわかりづらかったりするオープニングもよく見られます。チャンネル名をアピールできなければ、せっかくのオープニングの効果も薄れてしまうでしょう。
視聴者の目を惹けるオープニングを作るには、伸びている動画を参考にするのがおすすめです。まずは人気動画を研究するところから始めてみてください。
3.コンセプトに合ったテイストにする
デザインやその他の文字をチャンネルのコンセプトに合ったテイストにしましょう。
オープニングと実際の動画のイメージがかけ離れていると、統一感がなく視聴者を混乱させてしまいます。
たとえば、おしゃれで大人っぽい感じのVlogチャンネルのオープニングを作成するとします。

Vlogは日々のルーティンや生活、趣味などを動画に撮るのが特徴ですね!
オープニングも動画の雰囲気に合わせて、おしゃれで落ち着いた感じにすると、違和感なくスッと本編に入れます。統一感があれば視聴者もあなたの動画に対して好印象を持つでしょう。
【PC編】おしゃれなYouTubeのオープニングの作り方6ステップ
Canvaというサービスを使用しておしゃれなオープニングを簡単に作る方法を解説します。
Canvaはオープニング動画だけでなく、サムネイルやアイコン、ヘッダー画像なども無料で作成可能です。

以下6ステップで解説していきます。
- Canvaのアカウント登録またはログインする
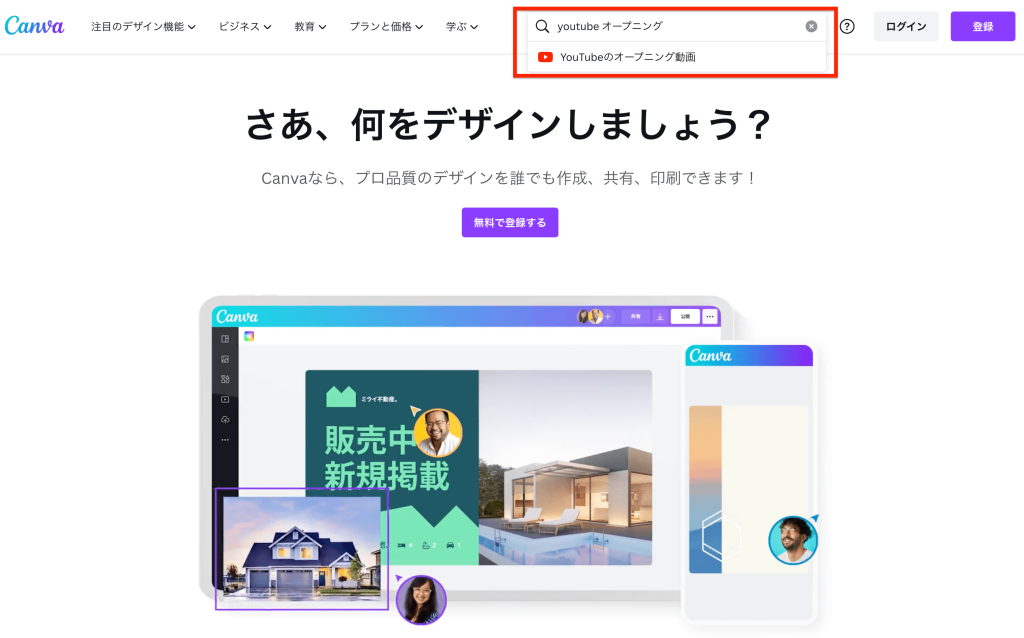
- 「youtube オープニング」と検索する
- 背景色や素材画像を選ぶ
- 文字を入力・装飾する
- アニメーションを追加する
- 動画時間を調整する
練習だと思って、ぜひ一緒に真似して作ってみてください。
なお、これから解説する内容は、関連動画「YouTubeのオープニングの作り方。誰でも簡単にオシャレなOPが作れます。」で詳しく解説しています。テキストより動画のほうがわかりやすいと感じる方は、ぜひ参考にしてみてください!
1.Canvaのアカウント登録またはログインする

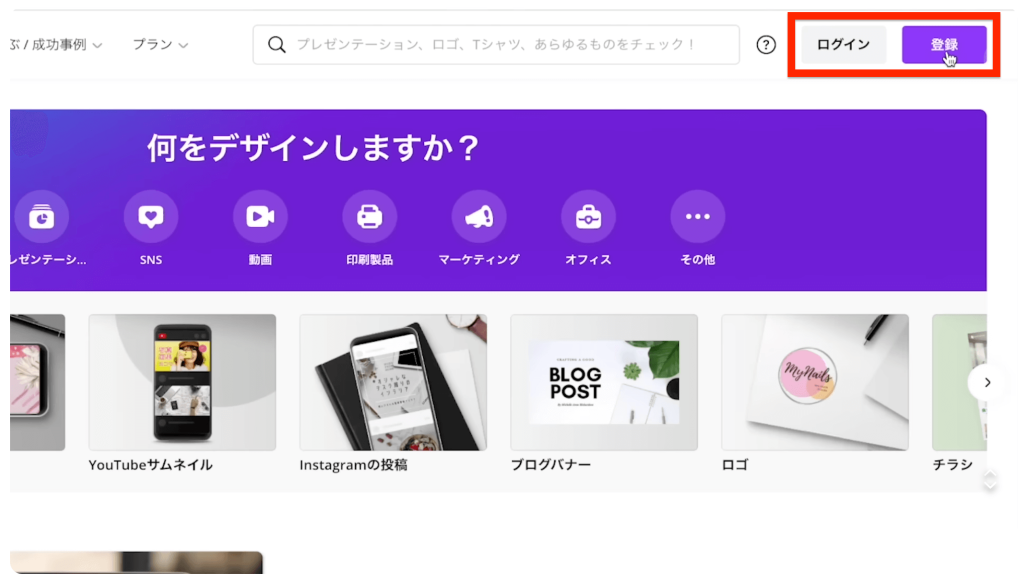
右上にログインと登録のボタンがあるため、アカウントがない方は登録しましょう。
1-1.登録方法を選択する

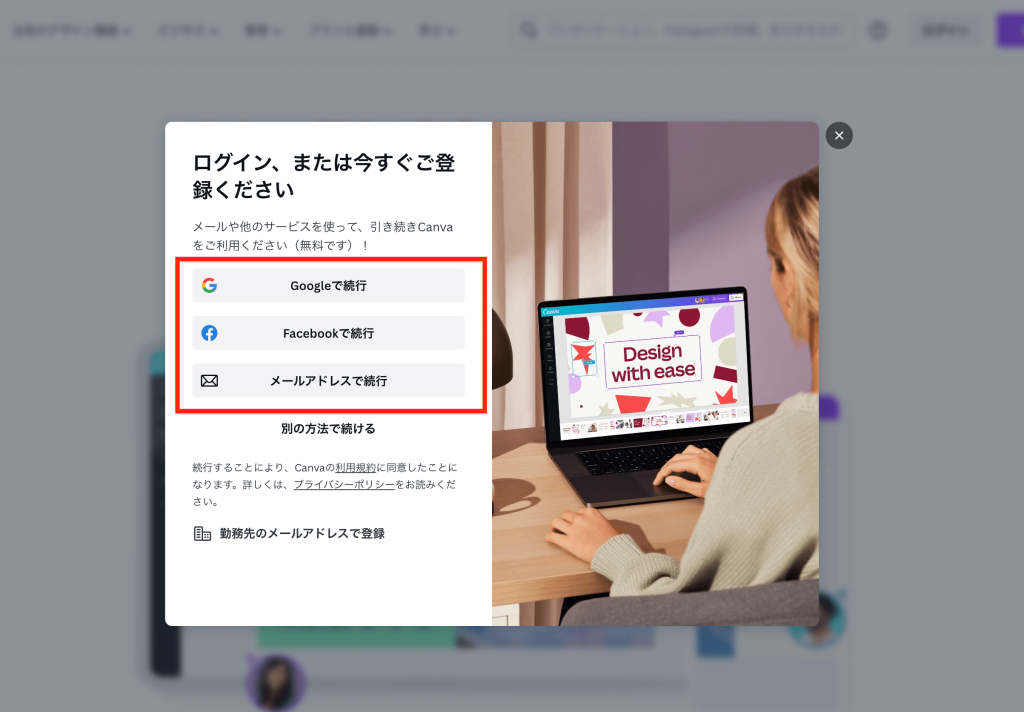
登録をクリックすると選択画面が表示されます。

Google、Facebookアカウントまたはメールアドレスで登録から選択できます!
1-2.登録情報を入力する

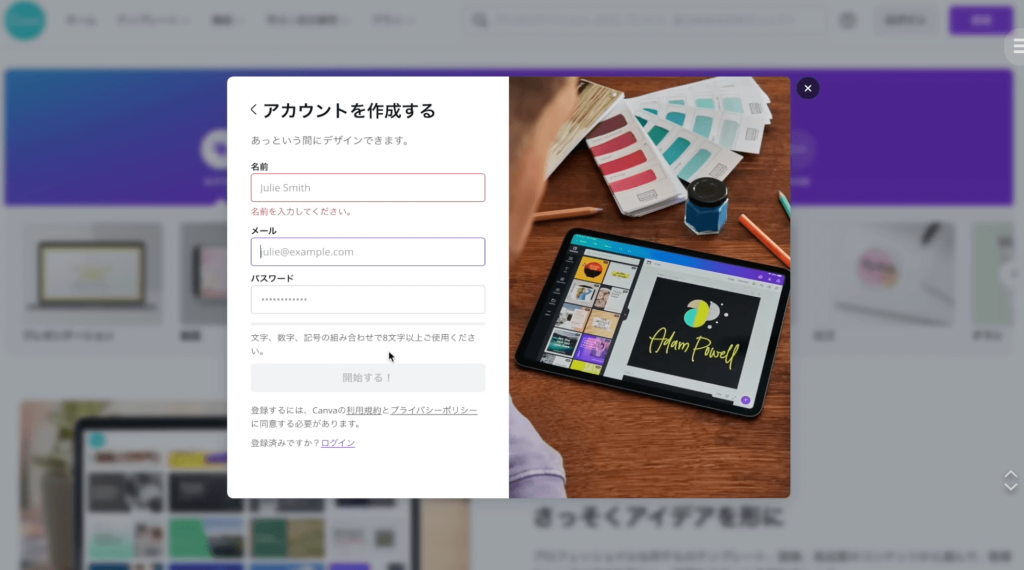
メールアドレスで登録すると入力画面が出ます。
登録情報を入力して「開始する」をクリックしましょう。これでアカウント作成は完了です。
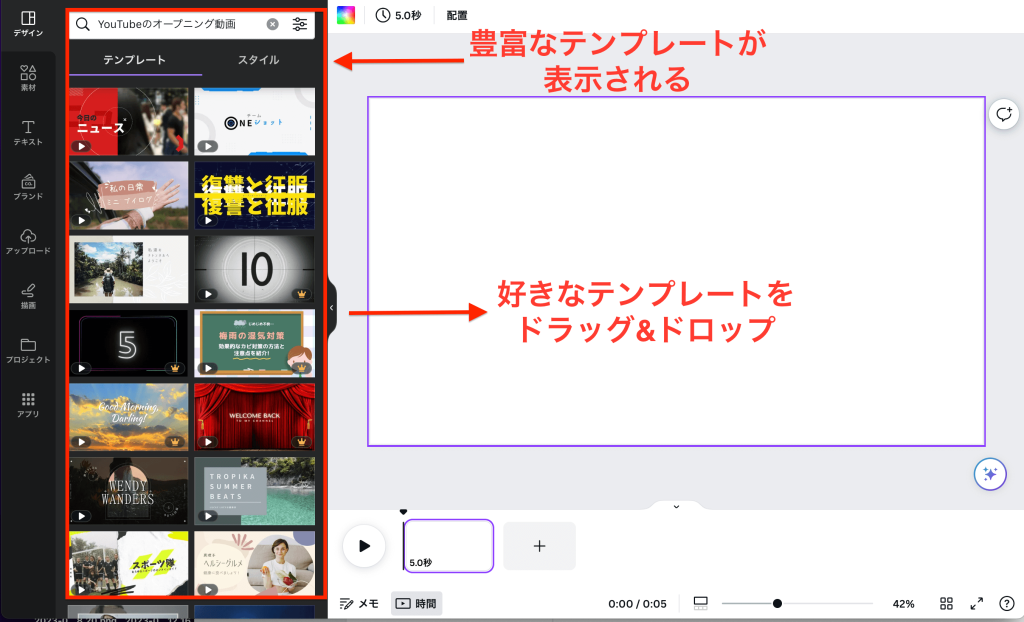
2.「youtube オープニング」と検索する

上部中央にある検索バーで「youtube オープニング」と入力します。すると以下のように豊富なテンプレートと白紙が表示されます。
白紙のページにテンプレートをドラッグ&ドロップするだけでもオープニングとして使えるようになります。


テンプレートは文字や画像などを好きなようにカスタマイズができますよ!
ここで紹介する方法はテンプレートを使わず白紙から作っていきます。
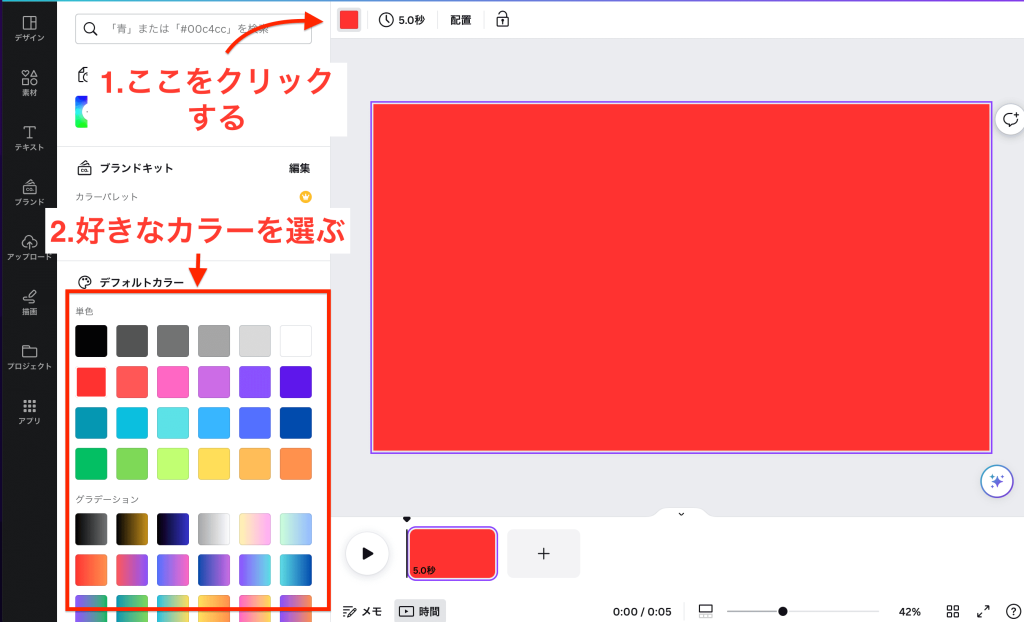
3.背景色や素材画像を選ぶ

まずは背景色を選択しましょう。上部バーにある四角いカラーの部分をクリックすると、さまざまな色を選べます。
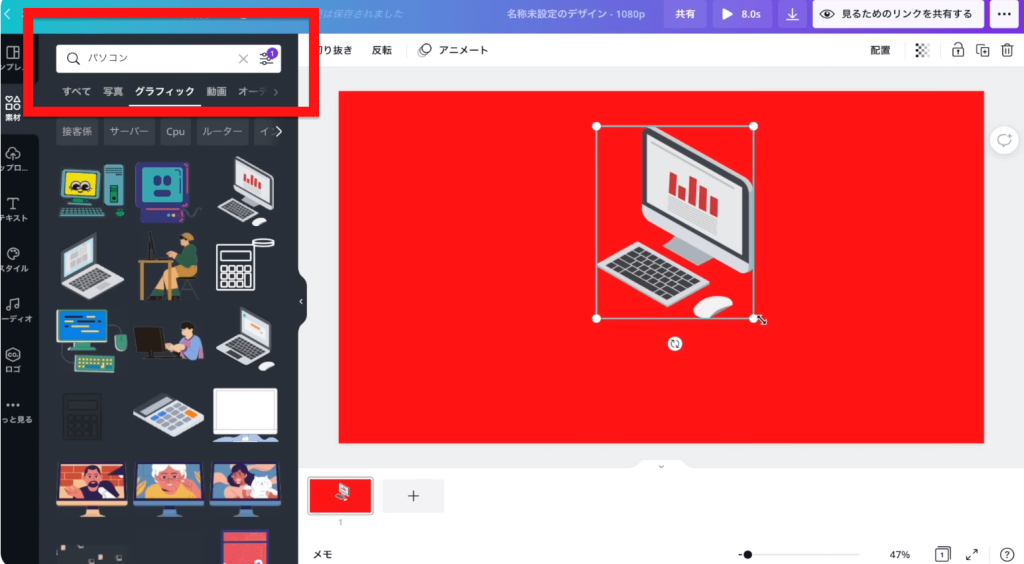
次に素材画像で自分の使いたい画像を検索するとフリー画像が多く表示されます。

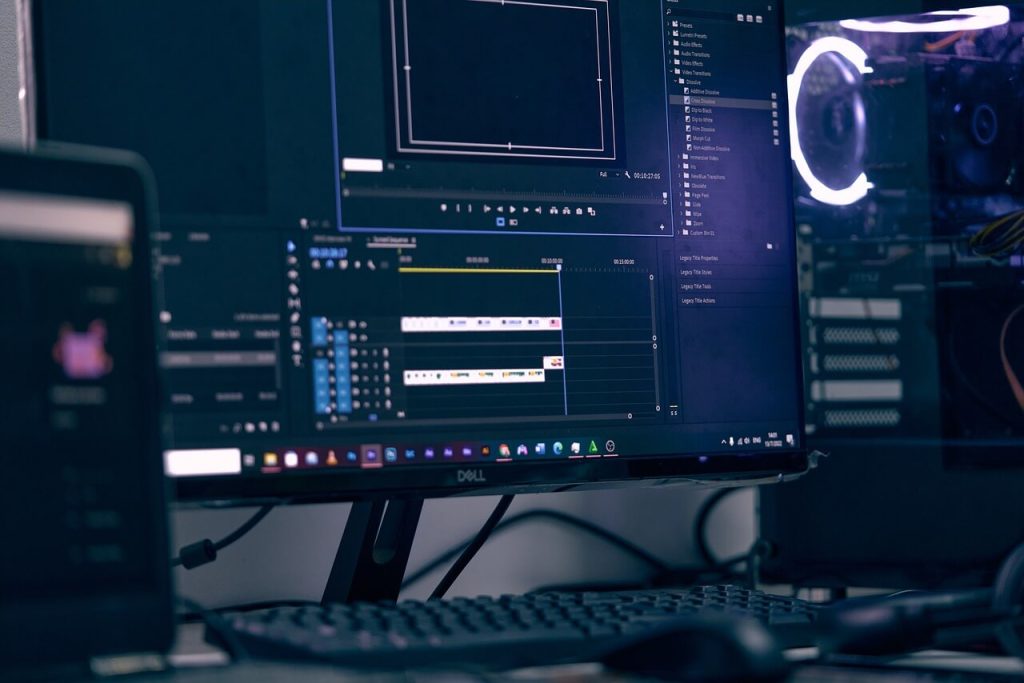
今回は「パソコン」を検索して以下のような画像を利用しました。

「メディアをアップロード」をクリックすると自分のオリジナル写真も入れられるため、ぜひやってみてください。
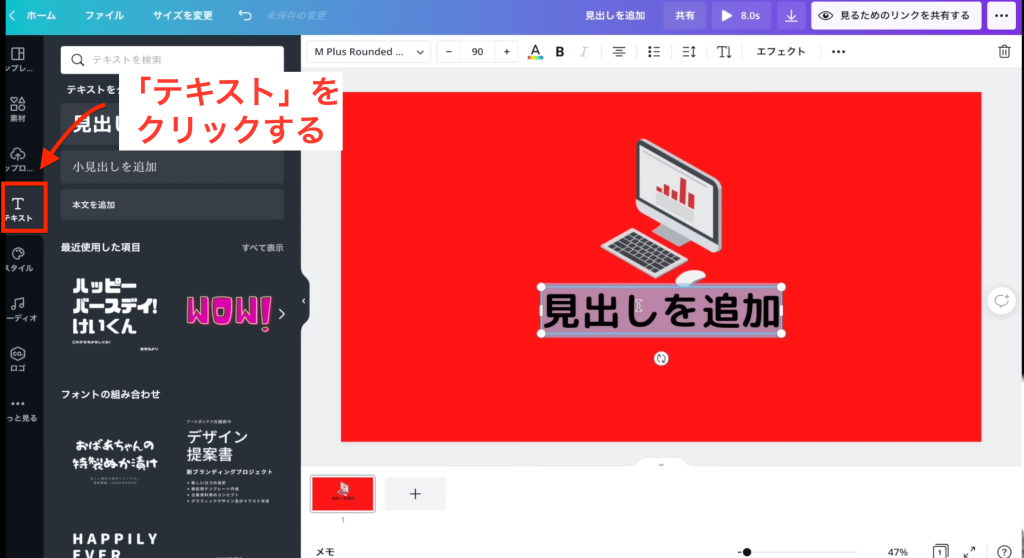
4.文字を入力・装飾する

左のバーにある「テキスト」をクリックすると「見出しを追加」が表示されます。
自分の好きなように文字を入力しましょう。

僕はここに自分のチャンネル名「YouTubeマスターD」と入れました!

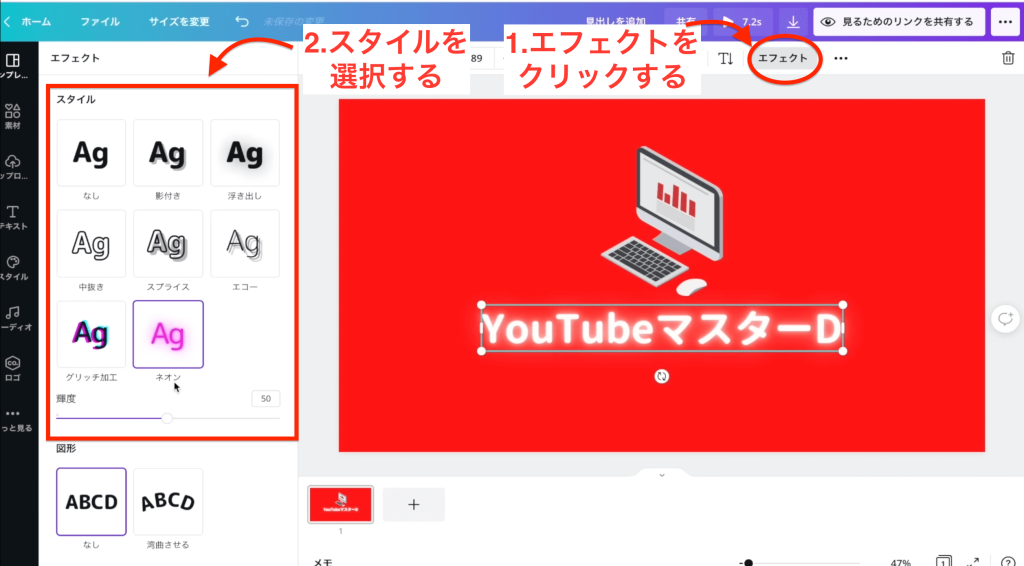
また「エフェクトを」クリックすると、文字のスタイルを変更できます。左側の候補から選択しましょう。
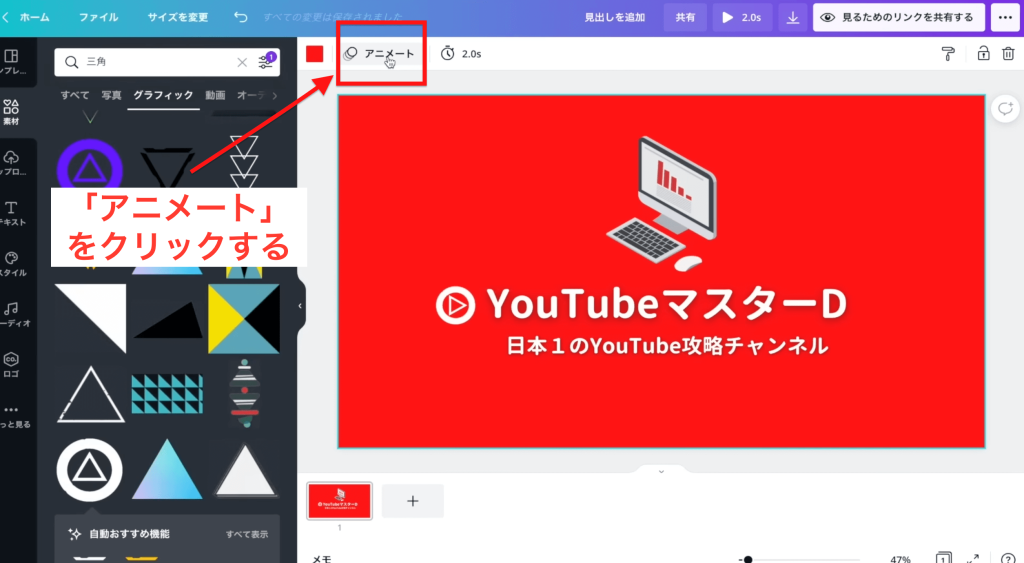
5.アニメーションを追加する

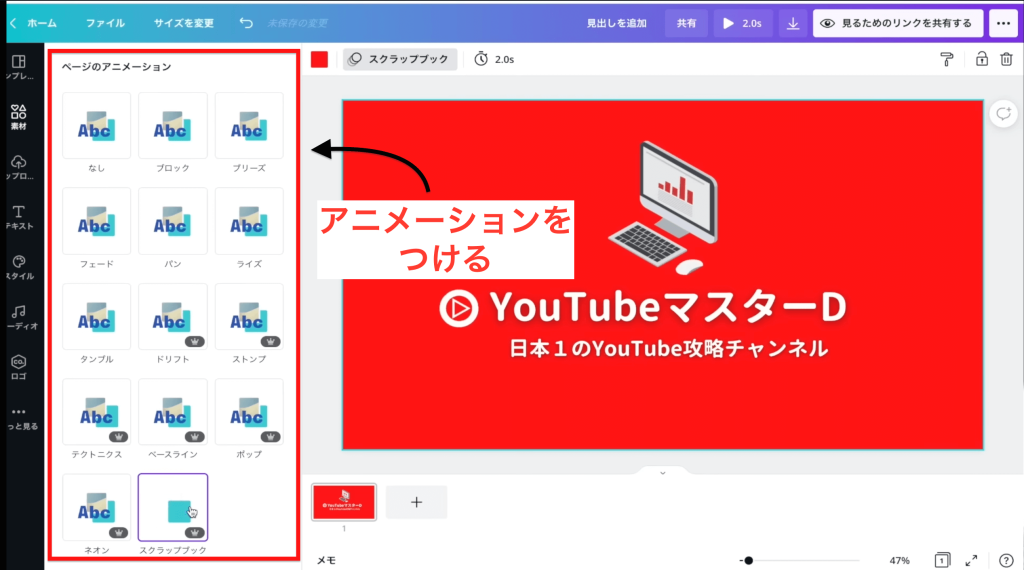
アニメートをクリックすると、以下のようにアニメーションがつけられます。

オープニング動画なので、文字や画像が止まっていると味気ないですよね。

動きを加えて視聴者を楽しませましょう!
6.動画時間を調整

オープニングができたら、動画時間を調整します。時間を入力したら、プレビューで実際の動きを見てみましょう。

オープニングの再生時間は、合計3〜5秒程度にしましょう!
また、ほかにも多くのカスタマイズ方法があります。詳しくは、関連動画「YouTubeのオープニングの作り方。誰でも簡単にオシャレなOPが作れます。 」で解説しています。ぜひあわせて参考にしてくださいね!
【スマホ編】YouTubeのオープニングの作り方10ステップ|最短2分で作成可能
ここでは、Intro Makerというアプリを使い、スマートフォンでも簡単にオープニングを作成する方法を以下の10ステップで解説します。
- アプリをダウンロードする
- 素材を選ぶ
- 画質を選択する
- Titleを設定する
- Subtitleを設定する
- ステッカーを設定する
- 効果音を設定する
- 音楽を設定する
- 【+α】自分の好きな画像を追加する
- 動画を書き出す
パソコンを持っていない、またはスマートフォンで作りたいという方にはこちらの方法を参考にしてください。
それぞれ詳しく解説していきます。
1.アプリをダウンロードする|iPhoneとAndroid両方あり
まずはIntro Makerのアプリをダウンロードしてください。
Intro Makerを使えば、もともとある素材に
- 音楽
- 文字
- 写真
を追加したり変更したりするだけでオープニングを作成できるようになります。

無料版でも高いクオリティーになるのでとにかく使ってみてください!
2.素材を選ぶ

カテゴリー別に表示されている素材のなかから使いたいものを探しましょう。
3.画質を選択する

画質は480Pと1080Pの2択があります。無料版は480Pしか選択できませんが、オープニングであれば十分な画質なので特に問題ありません。
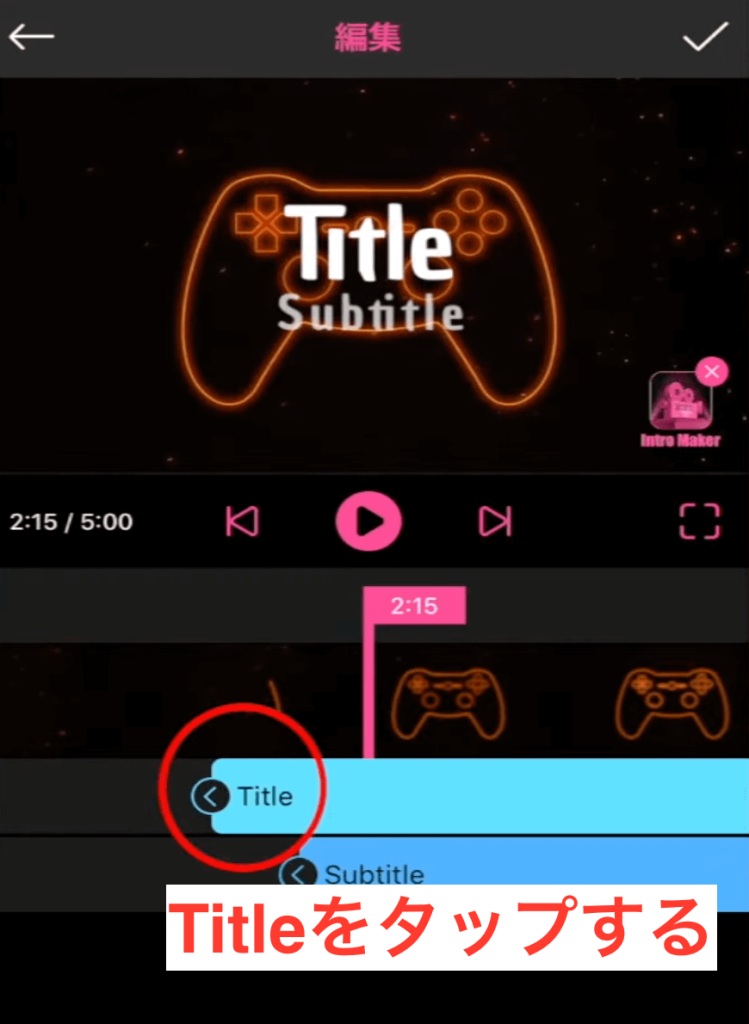
4.Titleを設定する

Titleをタップすると文字を変更できます。チャンネル名を入力しましょう。
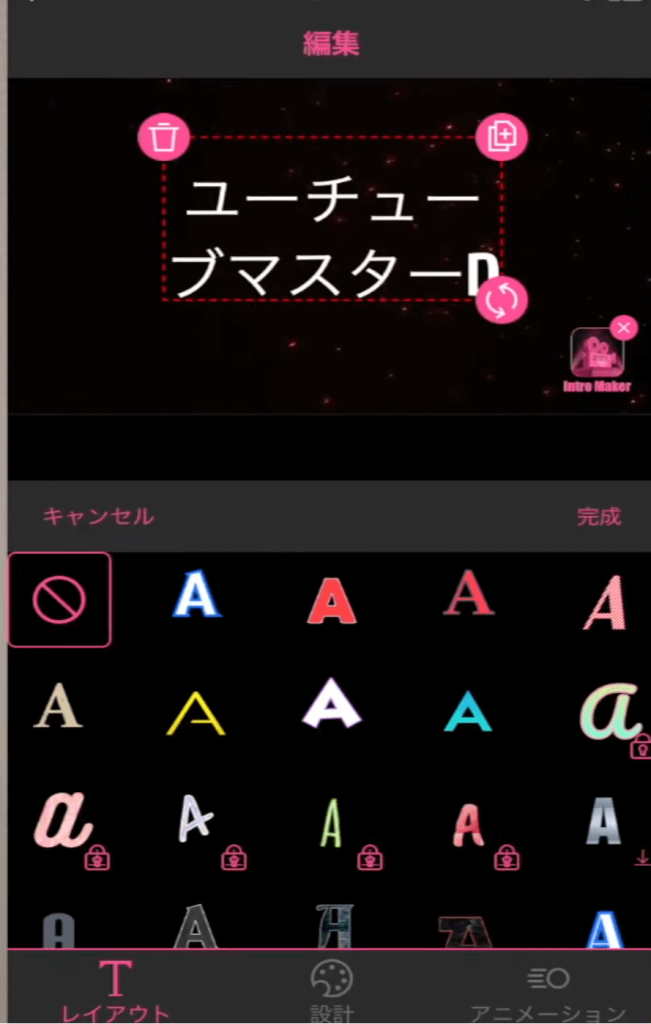
4-1.文字の書式を選択する

文字のスタイルを選択できます。スマートフォンで見ている視聴者が多いため、できるだけ太字のスタイルを選びましょう。
4-2.文字の位置を決める
次に文字の位置を決めましょう。文字をタップすることで感覚的に動かせられます。
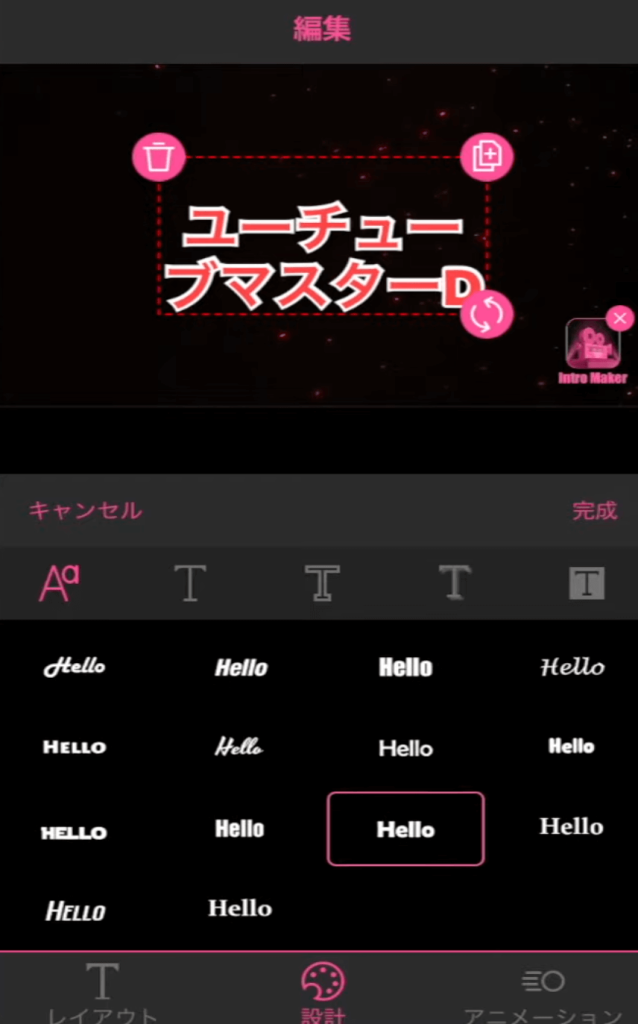
4-3.フォントを選択する

「設計」をタップするとさまざまなフォントを選択できます。見やすさ重視で選んでみてください。
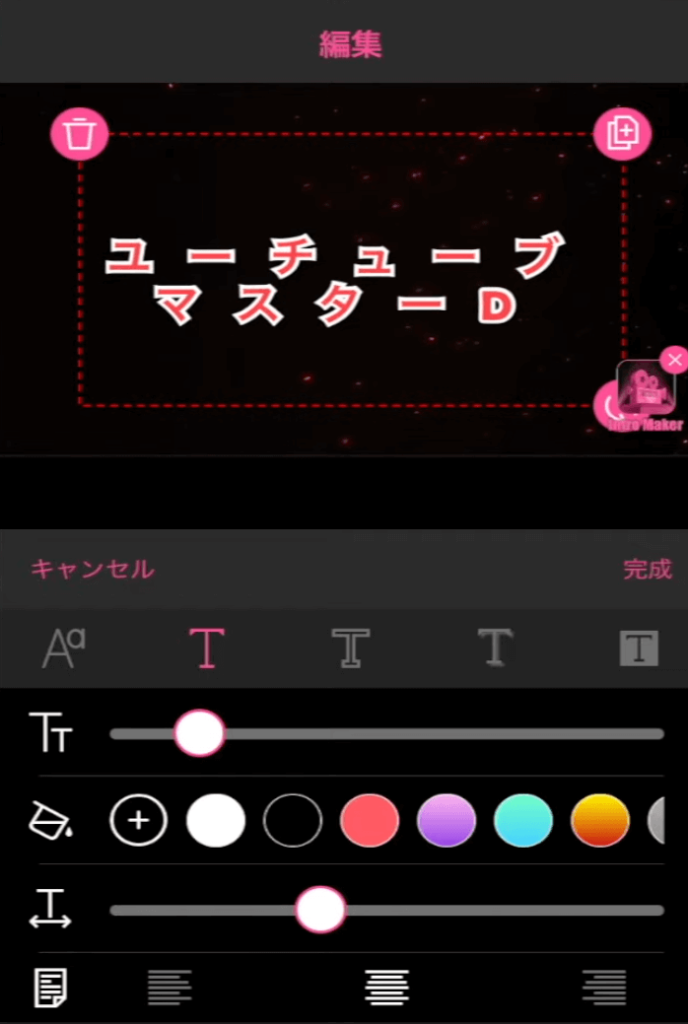
4-4.文字の大きさ・色・幅を設定する

文字の大きさや色、幅などが設定可能です。文字色は普通のものだけでなく、メタリックのような光沢感のある特殊色もあります。
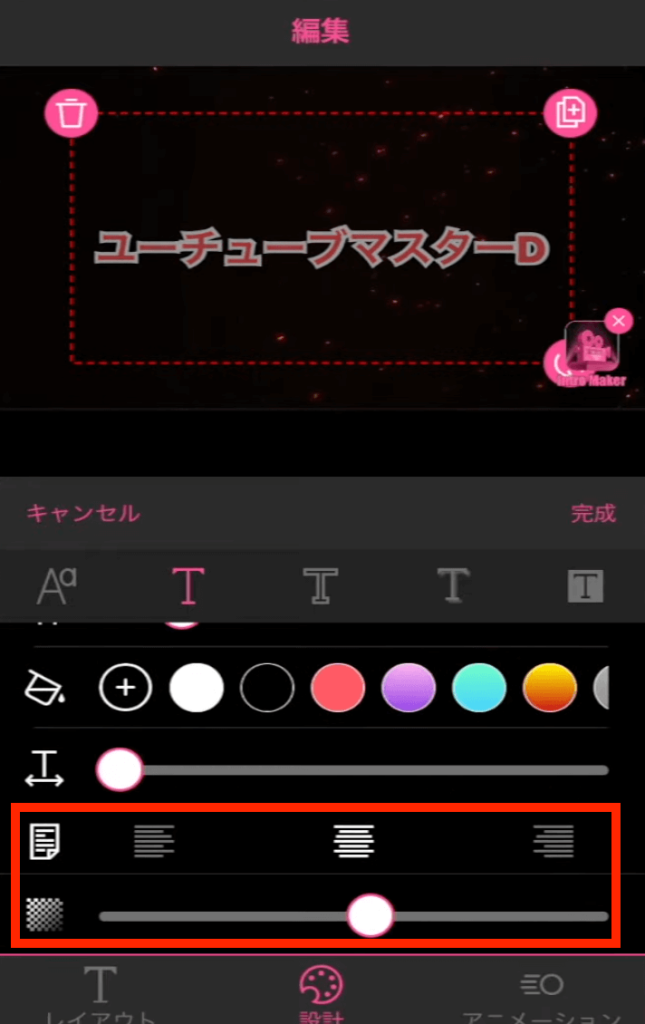
4-5.文字の配置・透明度を設定する

上記画像の赤枠の中を変更すると、文字の配置や透明度を変更できます。
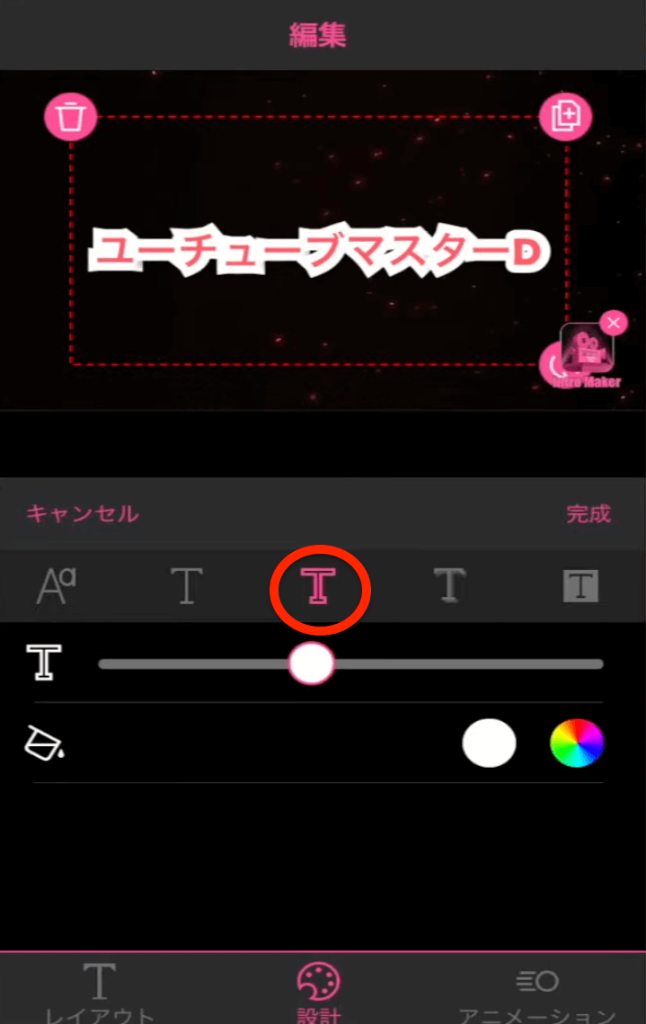
4-6.文字のアウトラインを設定する

真ん中のTをタップすると、アウトラインやその色を変えられます。

アウトラインとは、文字のまわりにある枠のことです!
他にも太さ、色、ブロウを変えられます。
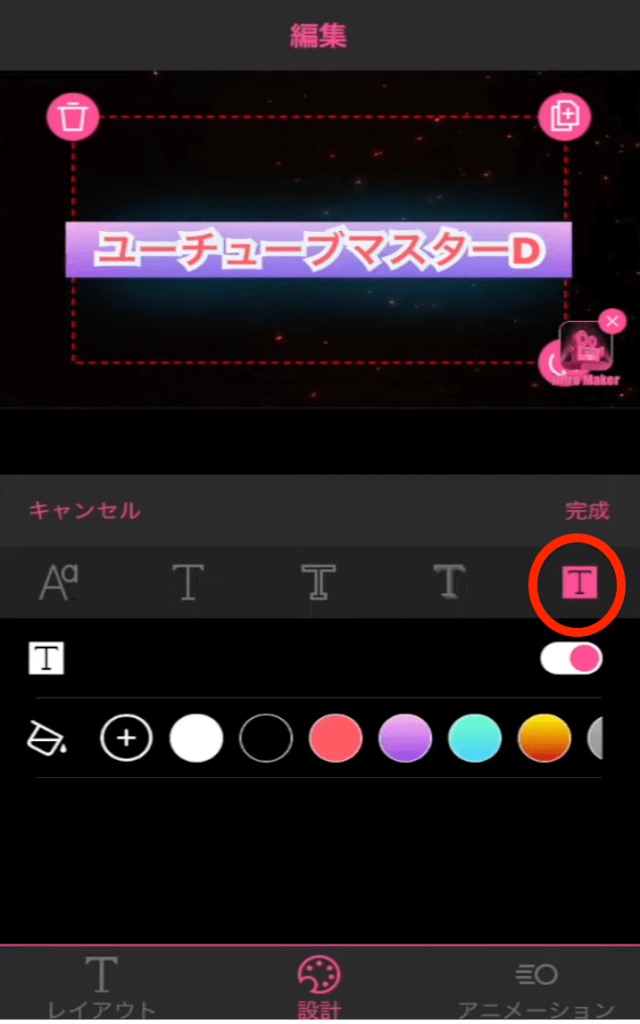
4-7.文字の背景を設定する

右端のTをタップすると、文字の背景色の追加が可能です。
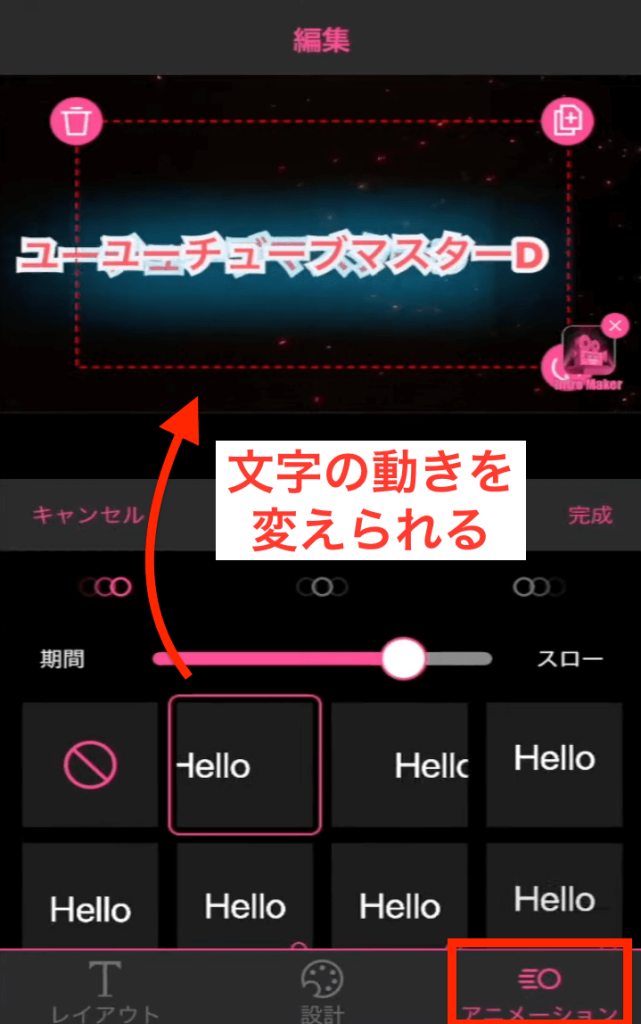
4-8.文字のアニメーションを設定する

右下のアニメーションをタップして、文字が出てくるときの動きに変化をつけましょう。動くスピードも遅くしたり速くしたりと変更できます。
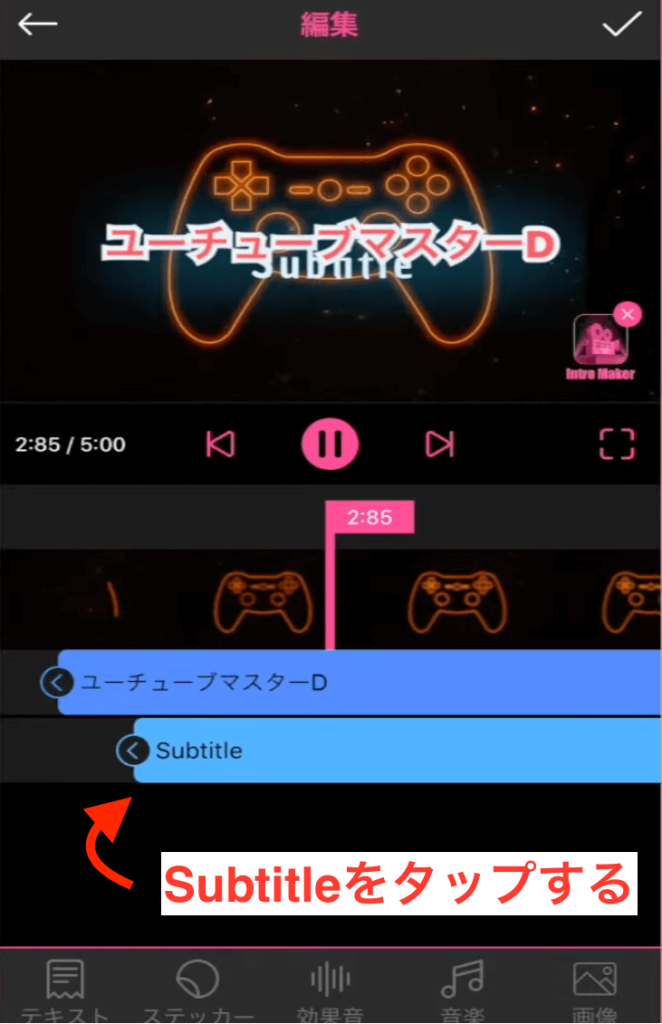
5.Subtitleを設定する

次にSubtitleを設定します。設定方法はTitleと同じで、Subtitleをタップして文字を変更します。
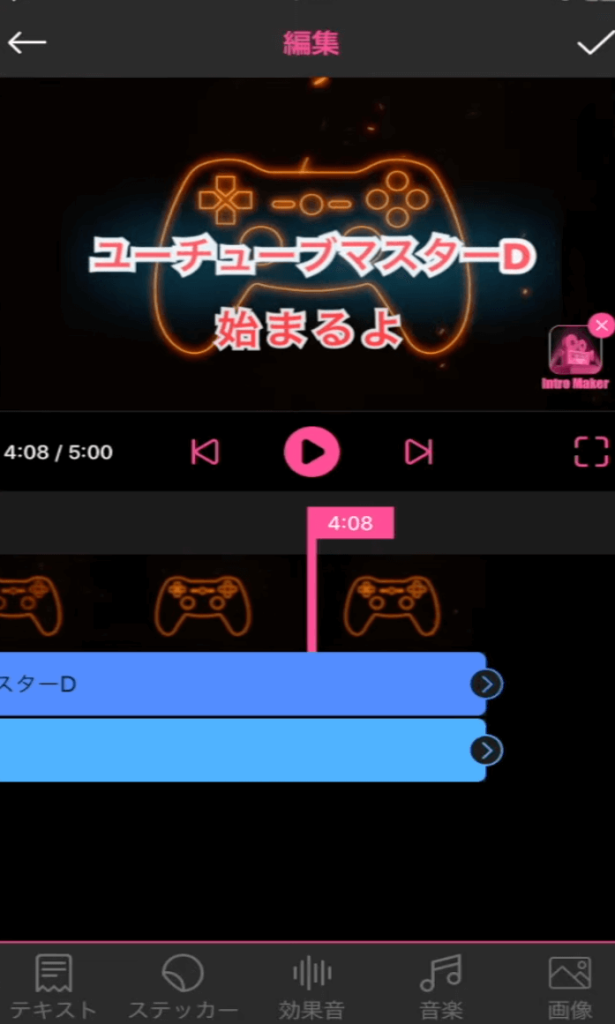
僕は「始まるよ」と書き換えたので、以下の画像のように反映されているのがわかりますね。

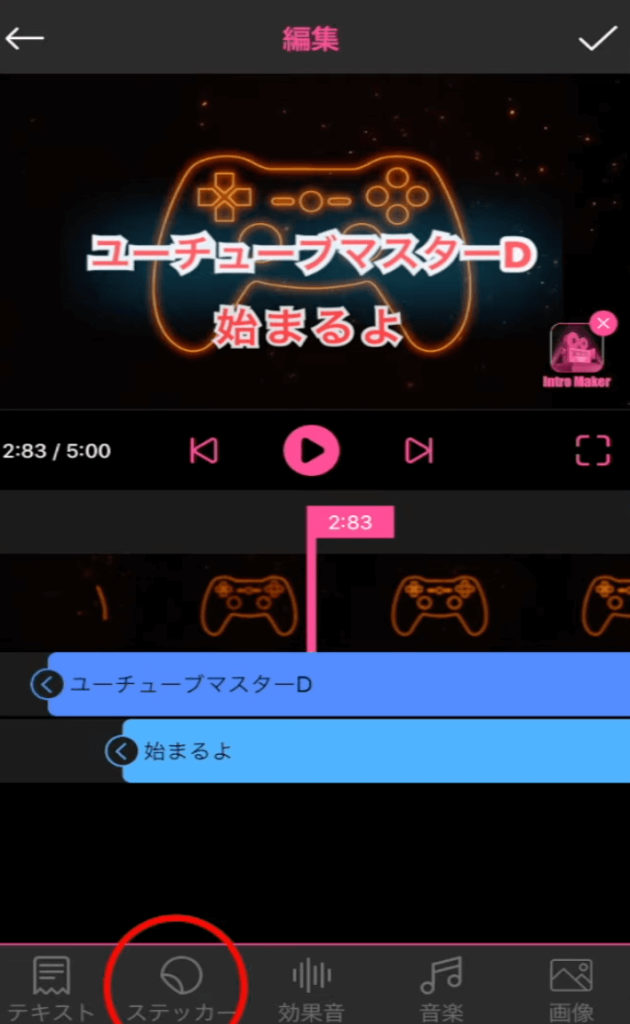
6.ステッカーを設定する

ステッカーをタップして設定します。すると絵文字やアニメーションを追加できます。

YouTubeの登録を促すボタンも入れられるため、活用してみてください。
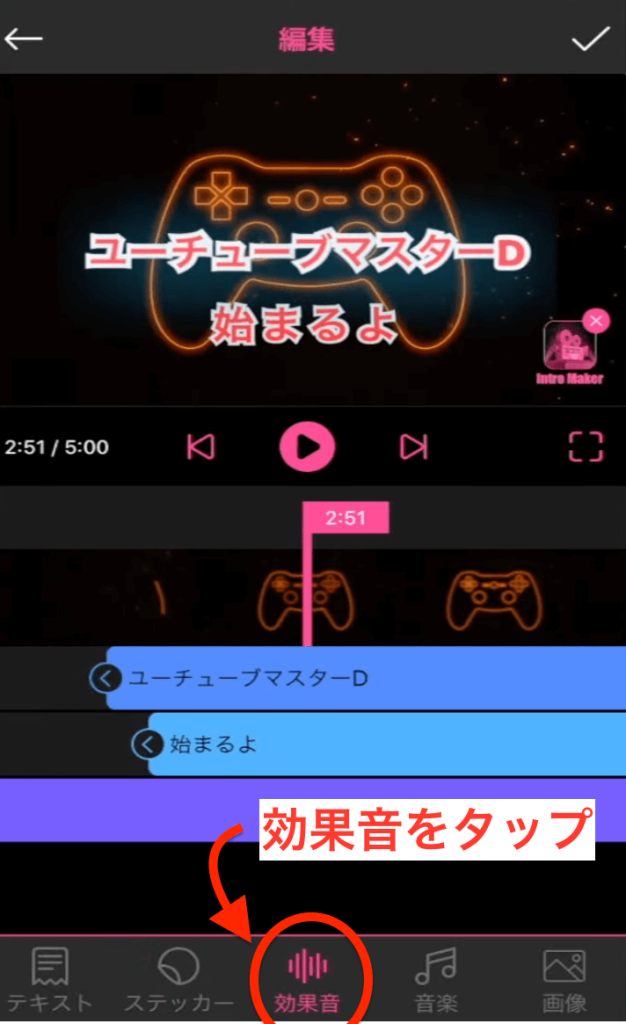
7.効果音を設定する

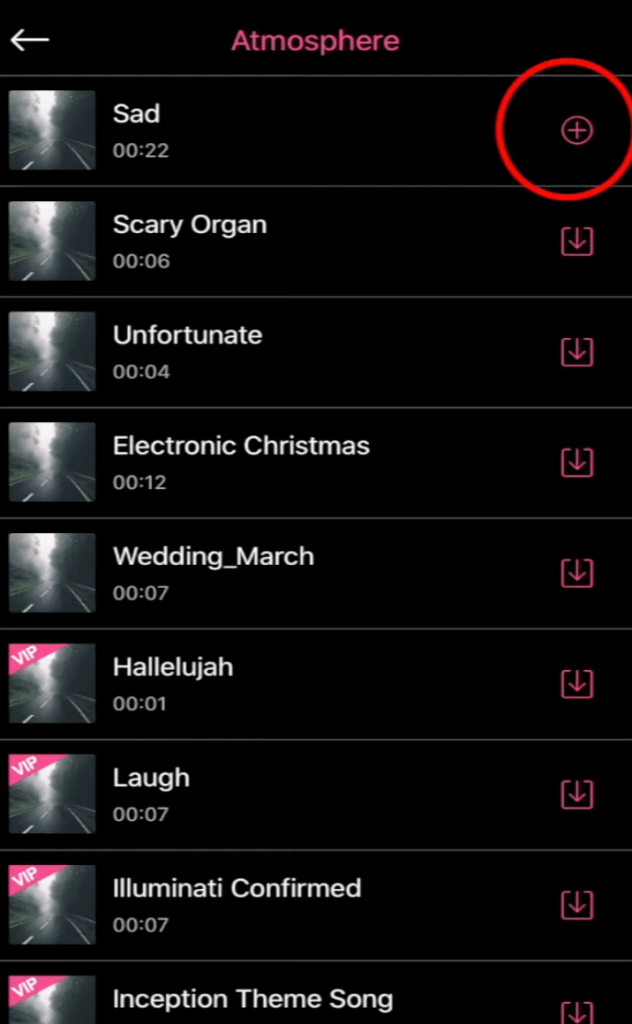
下部にある効果音をタップすると以下の画像のように、さまざまな候補が表示されます。

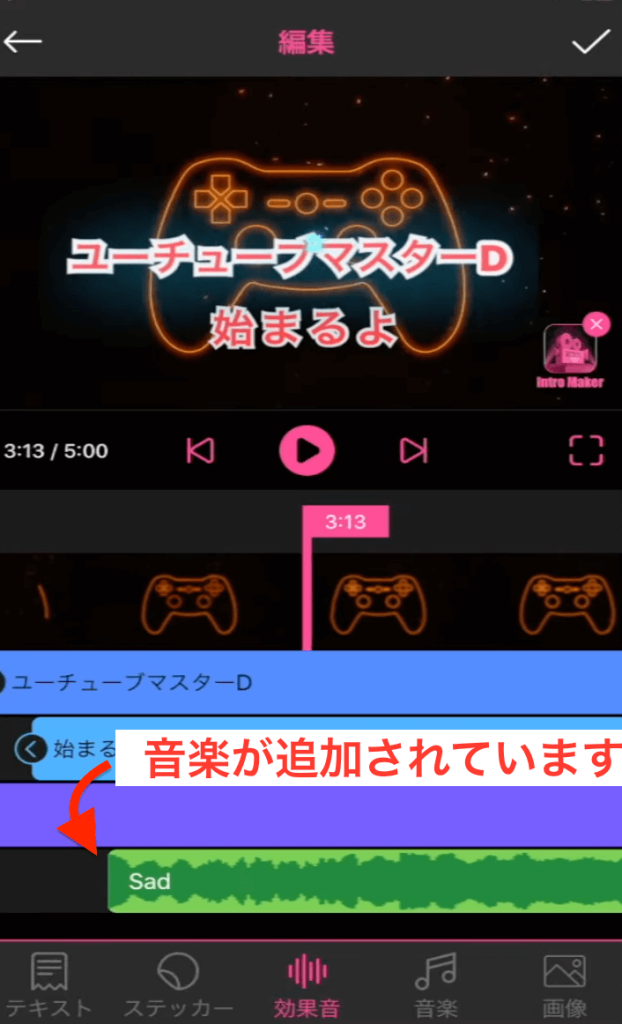
好きなものを追加しましょう。追加すると以下の画像のように、タイムラインに音楽が表示されています。

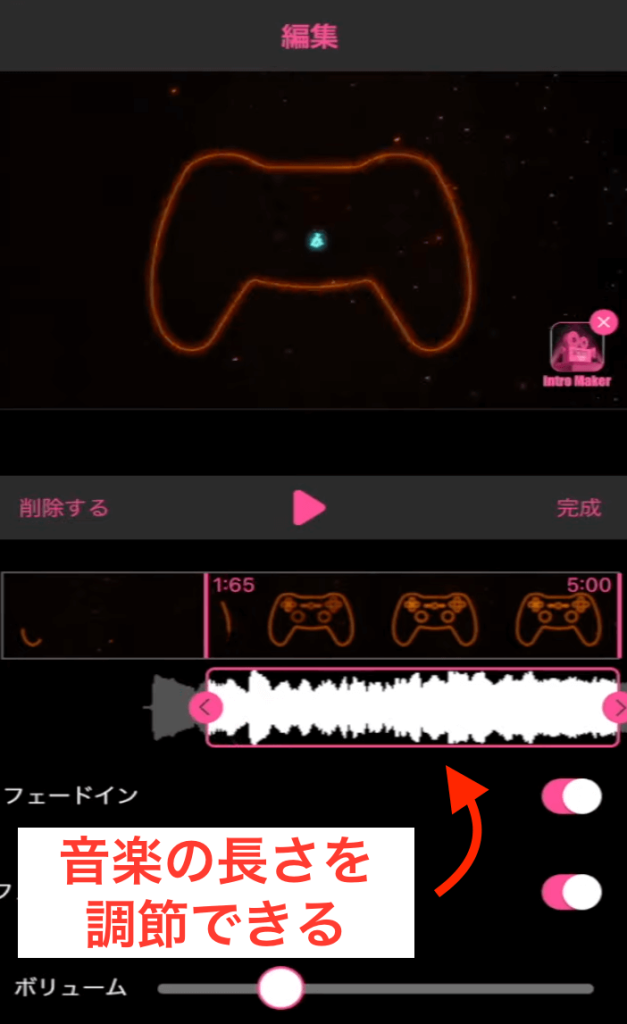
音楽の長さやその他の詳細設定は、タイムラインにある音楽をタップすると設定可能です。

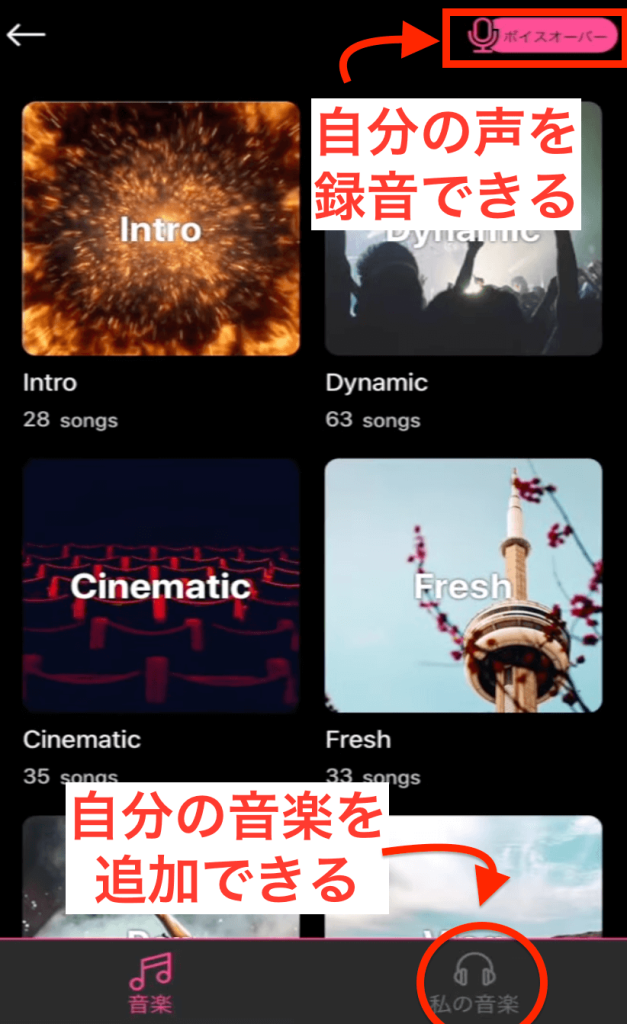
8.音楽を設定する

音楽も効果音と同じ方法で設定できます。さらに、自分の声を録音できたり著作権フリーの音楽を追加したりすることも可能です。
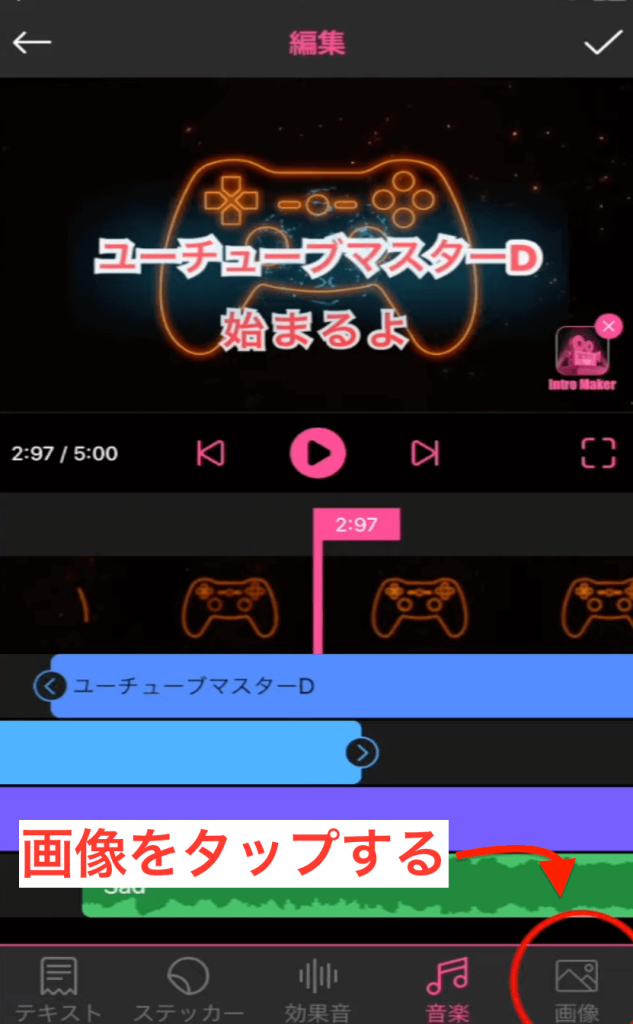
9.【+α】自分の好きな画像を追加する

右下にある「画像」をタップしてください。
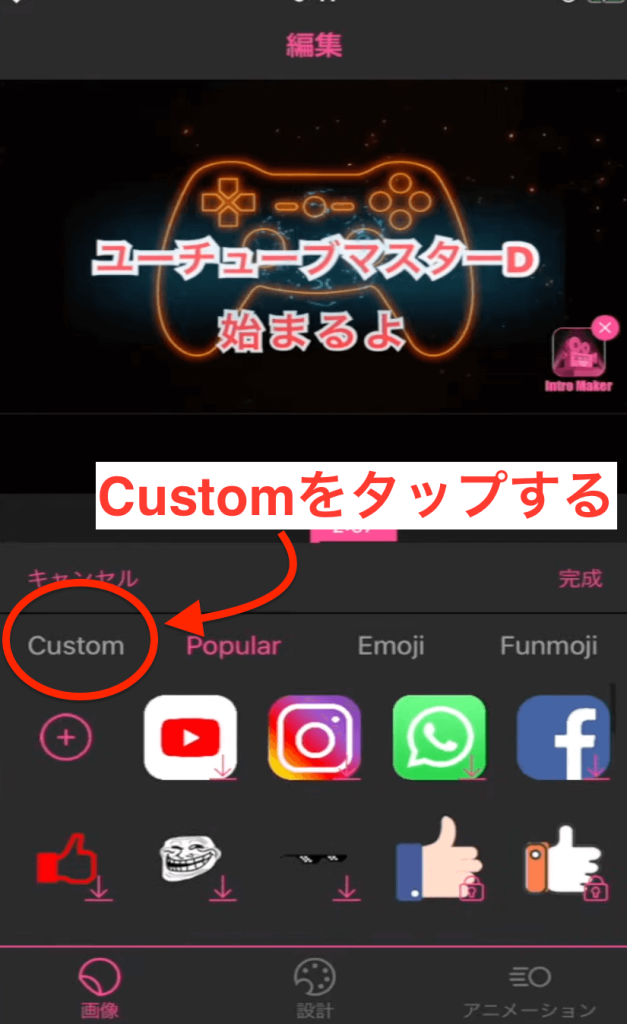
画像の「Custom」を選択するとスマートフォンにある任意の画像を追加できます。

また、アプリ内にも元々多くの画像が入っているため、活用すると良いでしょう。
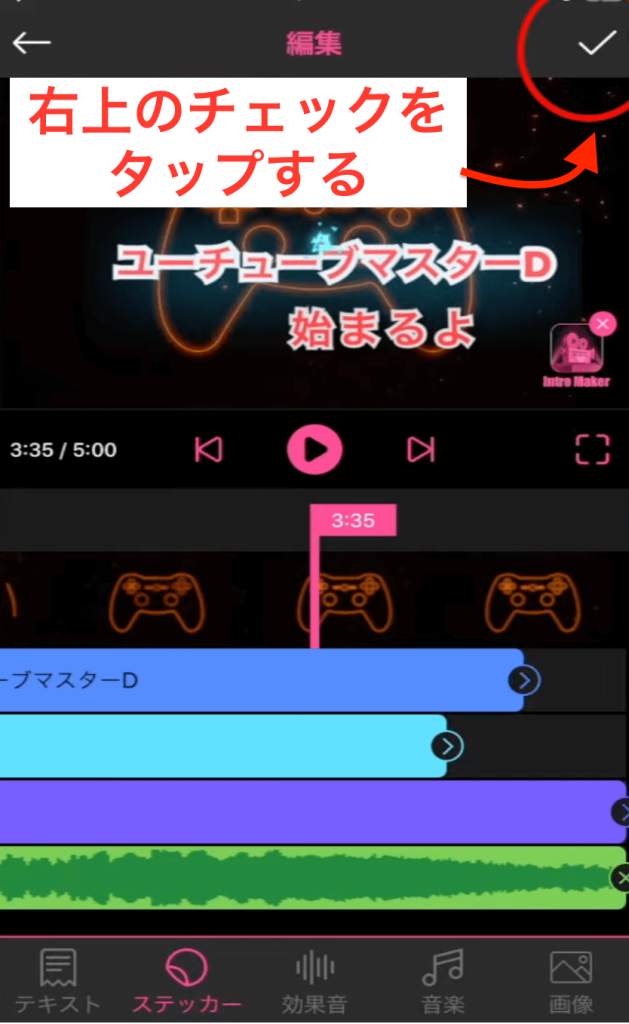
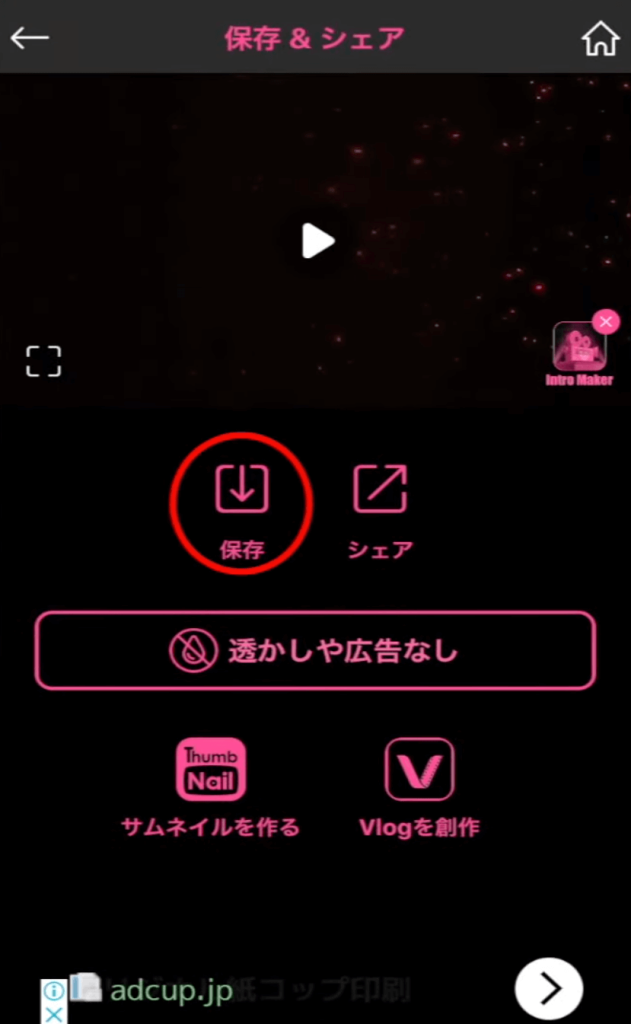
10.動画を書き出す

実際にできた動画を再生してみて、良ければ書き出して保存します。
保存方法は、右上のチェックマークを選択して「保存」をクリックします。

スマートフォンでのオープニング作成は以上で完成です!
このように、オープニングは簡単に作成できます。ぜひ本記事の作り方を参考に、視聴者の興味を惹けるオープニングにしましょう。
なお公式LINEでは、YouTubeの収益化に役立つ豪華7大特典をプレゼントしています。特典は定期的にアップデートしていくので、YouTubeで稼いでいきたい方は、ぜひお役立てください!
現在16,977人が登録中!
















そこで本記事では、YouTube歴7年以上、1,000チャンネル以上をプロデュースした実績のあるYouTubeマスターDが以下の内容を解説します。